デザインの基本についてです。元々僕の場合はWEBディレクターをしておりました。最近はチラシの仕事も多く携わっているので一体どのようなチラシが読まれるのか?という事について考えていきたいと思います。WEBもチラシも同じ事といえばいかに読まれるように書くかという事です。正確にいえばどこを読んで欲しいかという事だと思います。では、WEBとの違いも含めて考えたいと思います。
目次
チラシとWEBの作りは違う
まずは、チラシとWEBの違いを理解していただきたいと思います。まず、チラシは紙がインクを吸って表すものです。WEBの場合は画面が光で表すものです。なので文字の縁取りなどを気をつけなくてはなりません。
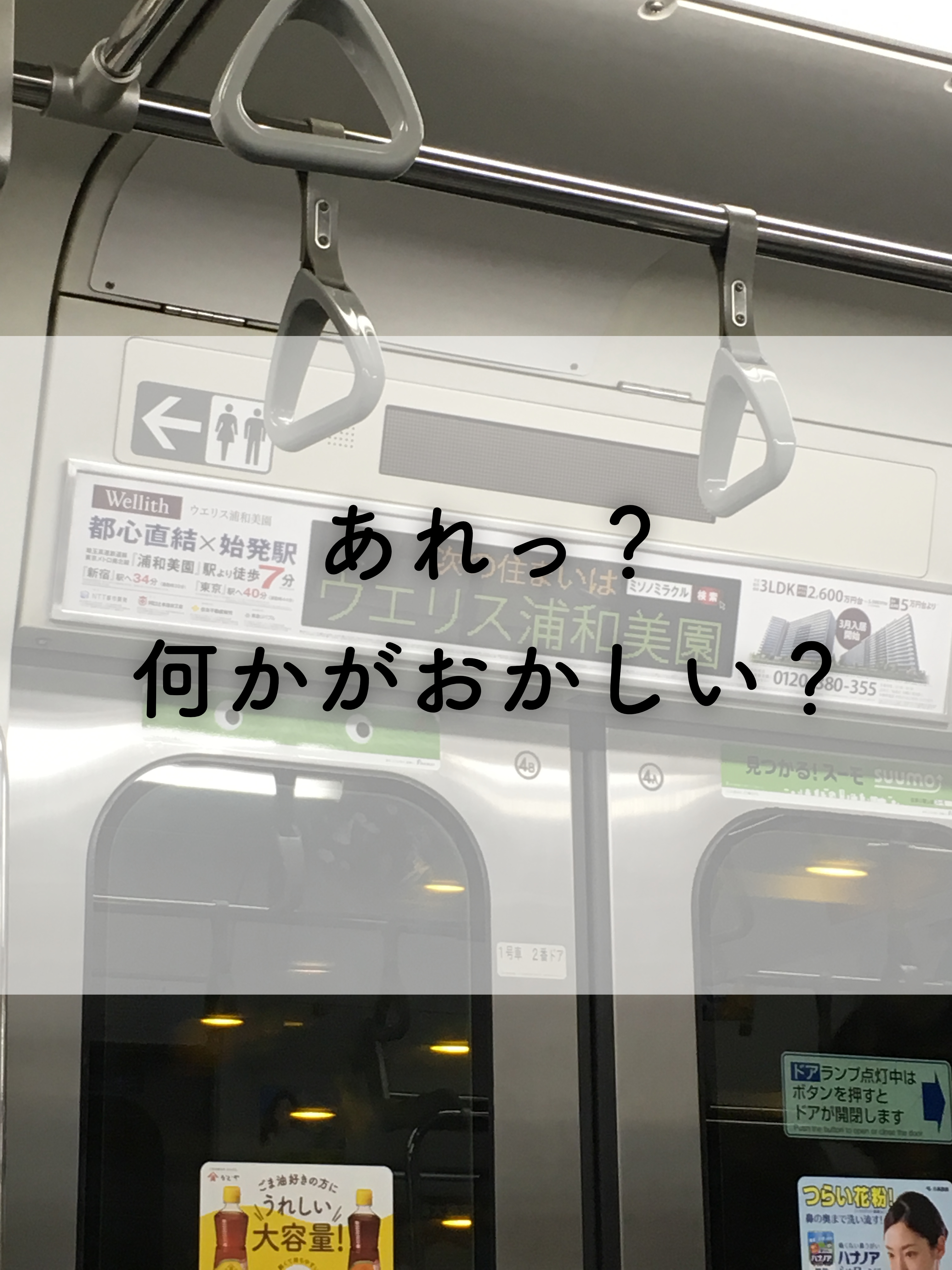
チラシは文字の縁取りが濃い色を使う方が綺麗
WEBは文字の縁取りをぼかしても綺麗
チラシでは縁取りをボカしてしまうと、印刷前は綺麗でも印刷後にがっかりする場合があります。出来るだけ文字の縁取りの色ははっきりと使いましょう。
使うフォント(文字)も、できるだけ読みやすいフォントを使いはっきりとした色を使いましょう。ボカして文字を重ねるなどはせず文字を重ねる場合は、読みやすい色を使い重ねましょう。
読ませたいポイントを考える
WEBの場合は、文字を書けばページが長くなるでけですがチラシではかける面積が決まっています。書きたい事を全て書いてしまうと文字だらけになり必然と文字が読みづらくなってしまします。特に年配の方が見る場合などは、文字が小さくするのは避けましょう。
問題視するべき事は全体の文字が小さくなってしまう事です。全体的に文字を詰め込み小さくしてしまうと文庫本のようになってしまいます。文庫本なら買う人もいるでしょうが、チラシ等が文庫本の様な感じではみたとしても読んでもらえる確率は低くなるでしょう。もし文字が細かく読みにくくなってしまう様なら、手書き風のフォント(文字)で、少しでも受け入れてもらいやすくする方がいいでしょう。
飛ばし読みをさせる事を考える
チラシを作る上で当然全部を読んで欲しい訳ですが、なかなか全部は読んでいただけないものです。ユーザー目線になれば、チラシの文章を全て読む人は少ないでしょう。自分が本当に困っている事であれば別ですが、まずは視線を捕まえる事を優先すべき事なのです。
デザインの基本であるジャンプ率
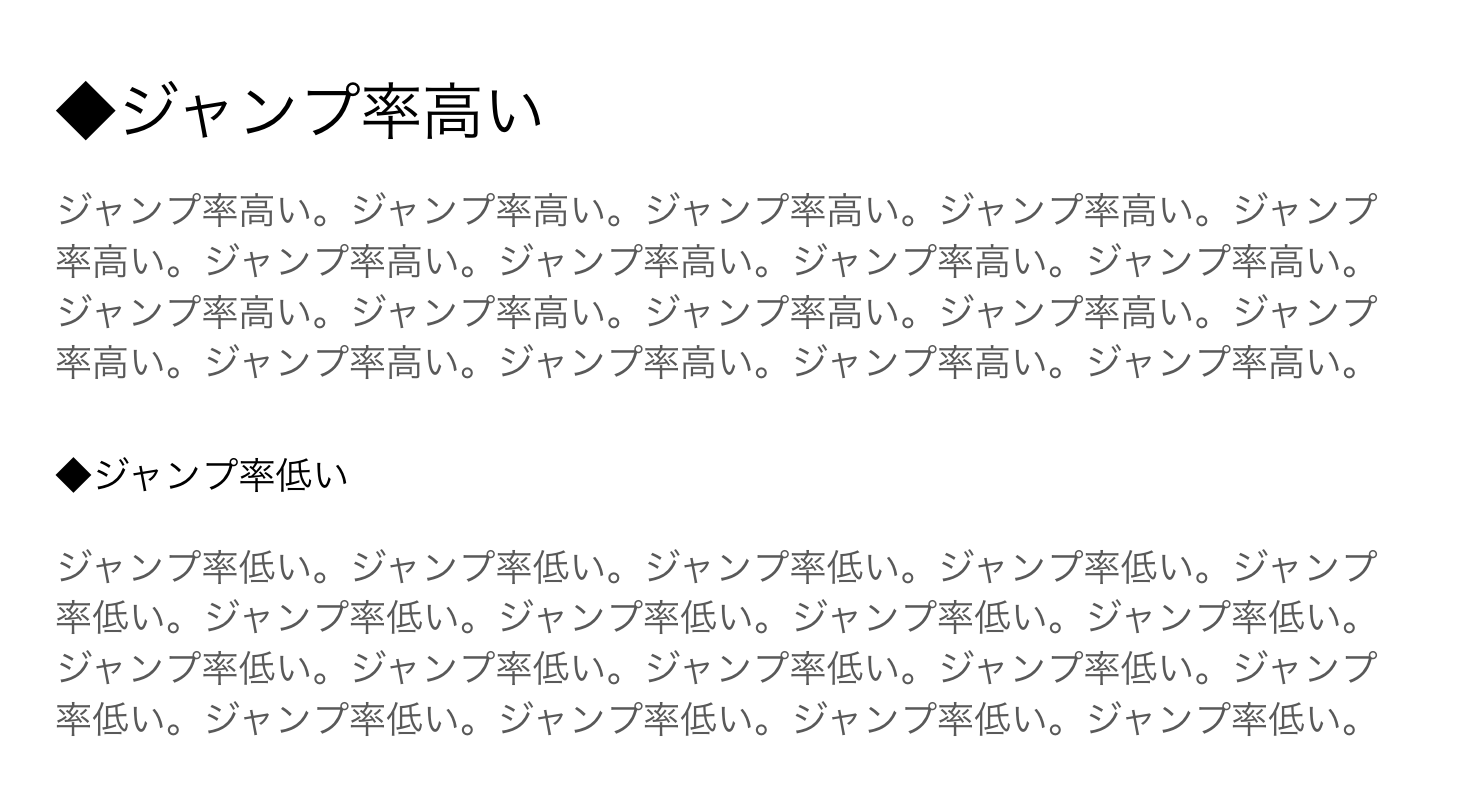
デザインの基本でもあるジャンプ率です。下記の写真を見てください。細かい文章のフォント(文字)サイズは同じです。◆の後ろのフォント(文字)サイズが違うだけです。どちらの方が読みやすいでしょうか?
これが、チラシの中全部にぎっしりだとどう思うでしょうか?

ジャンプ率が低い方では、◆の見出しも読み飛ばしてしまう可能性も出てきます。逆に言えば見出しが読みづらくなってしまっています。
まとめ
チラシは全部を読んで欲しいものですが、読まれるとは限りません。人がどの様に見てくれるのかをシッカリと考えてフォントの大きさ・写真との重ね具合など気をつけてチラシは作成しましょう。