前回の続きです。Pixlr Editor(ピクセラエディター)を使い画像の切抜きの仕方を書いていきたいと思います。アイコンを切り取ったり、写真を合成する際にも必ずこの切り取りが基本となってきます。最低限切り取りができるようになって置くと以外に便利なことも多いはずです。
まずはパソコンがインターネットに繋がっている状態でピクセラエディタを開いてください。
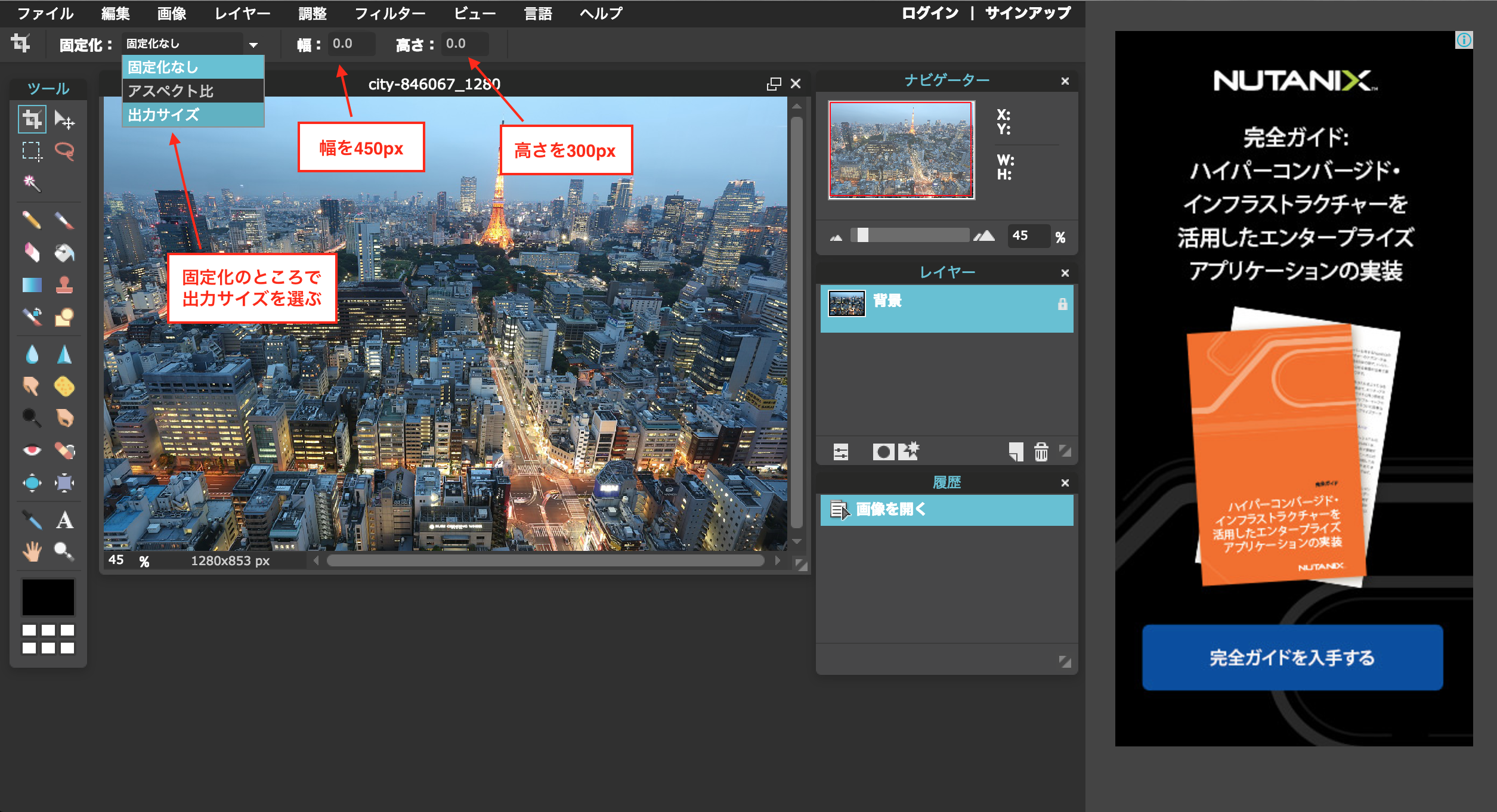
切り出したい画像の大きさを確認してください。今回はサイズは幅450px×高さ300pxにしたいと思います。まずは画像を開いてください。


開いたら画像のサイズを指定していきます。
目次
Pixlr Editorでそれぞれの長さを指定
今回はサイズは幅450px×高さ300pxに指定してください。この際に幅や高さを指定する前に必ず固定化のところを「出力サイズ」にしてください。自身でサイズが選べない場合はここのが固定化になっているのがほとんどです。

画像切り抜くサイズを決める
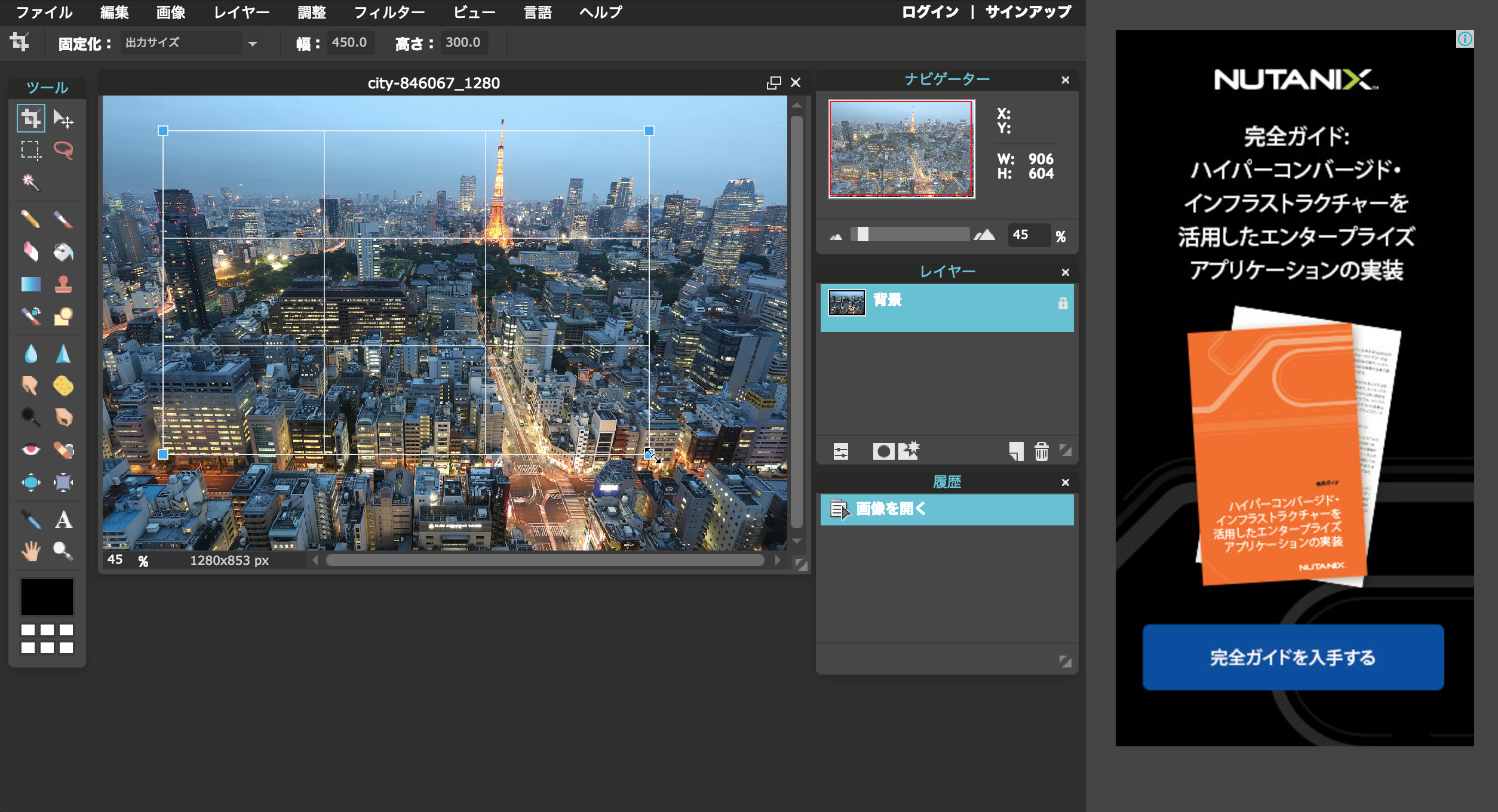
画像の切り抜くサイズを決めよう。この際マウスを話してしまっても角の青い四角を再度クリックしていただければサイズを再度修正できます。白い四角の中をクリックして切り取る場所が動かせます。
この際四角で囲まれているサイズが自然と指定した幅450px×高さ300pxになっています。全体のバランスを切り抜いてください。
この四角の外をクリックしていますと画像の適用をしますか?(切抜きしますか?)と訪ねてきます。問題がないようならはい。何か変更したいようならいいえを押してください。

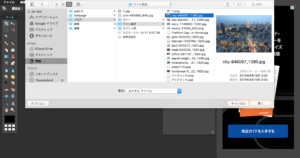
保存は場所を指定しましょう
画像の保存は必ず場所を指定するようにしましょう。どこに入れたのか分からなくなると探すのに苦労をしていまします。必ずわかるとっ頃に保存をしていください。
ピクセラエディタでは上記の画像で適応して右側の×ボタンで削除しようとしても必ず保存をしますか?と聞かれるので直ぐに作った画像が消えないのも魅力の一つです。