ホームページやブログなど、やっている方が非常に多くなってきていますが、少しでも見た目を良くしたいですよね?今は画像加工ソフトなども多いので手軽に加工が出来ると思います。前の記事でも書きましたが、『Pixlr EditorやGIMP』などの無料ツールも十分加工で使えると思います。
今回は画像に文字や写真を重ねる際の構造について少しお話ししたいと思います。
目次
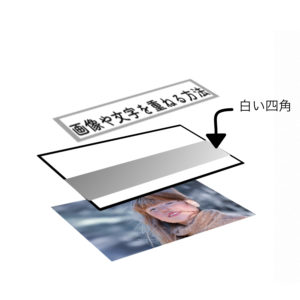
まずは、画像の構造を理解しよう。
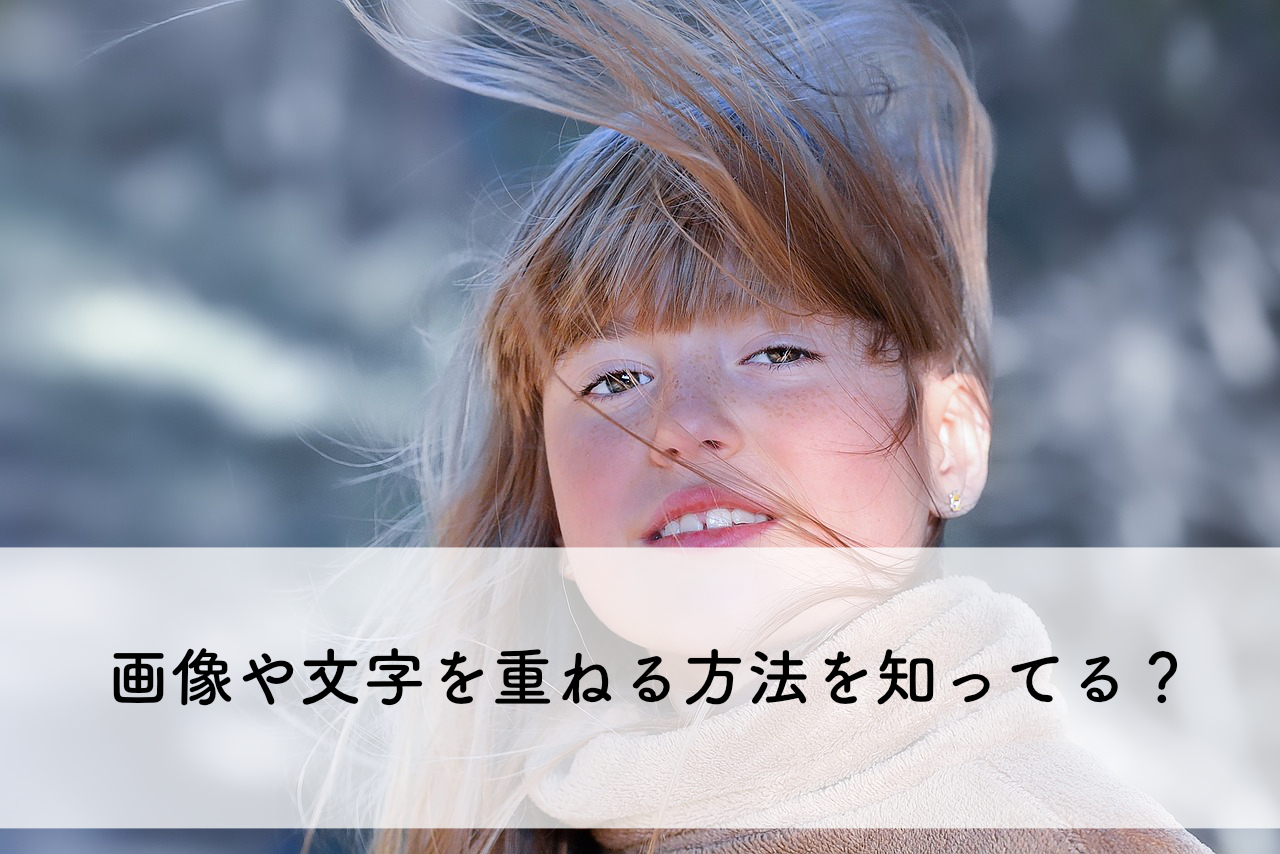
上記の画像の場合は、女性の画像の上に白い四角を重ねてその上に文字を入れていくので3層の構造になっています。これを理解すれば複雑な画像も通れるようになります。
業界では、『レイヤー(レイヤ)』と言っています。レイヤーとは、層や階層の意味で例えるならガラスと思って頂きたいです。
上記の画像では先ほどお話しした様に、女性の上に白い四角を重ね、さらにその上に文字を重ねるといった形です。


ここのレイヤーを移動することで画像の重ねる上下を逆転する事もできます。画像が複雑になればグループ化もできたりしますのでまとめて移動させる事も可能です。
その他覚えて置いて欲しい便利ワザ
グループ化
複雑な画像等を作る際には、グループ化をしておくと移動や編集の際がわかりやすくなるので便利です。
透明化
上位でも四角を重ねただけでは単色の白になってしまいます。透明化させることでより、オシャレに見えます。
グラーデーション
1枚の画像で色を段々と薄くすることで高級感やオシャレ度が増します。
まとめ
ツールごとでの違いはありますが、ほとんど内容は似ています。分からないではなく色々なことをやることでスキル等も上がります。参考にするバナーを見つけ、より似せるにはどの様な効果をつければ似せることができるのか考えながら試行錯誤してみましょう。