今回は、画像加工の方法をご案内致します。最近では、お客様からどの様に作るのか?との質問も多くなっていますのでお伝えしたいと思います。使うソフトはオンラインの無料画像加工ソフト(ピクセラ エディタ)を使いたいと思います。
目次
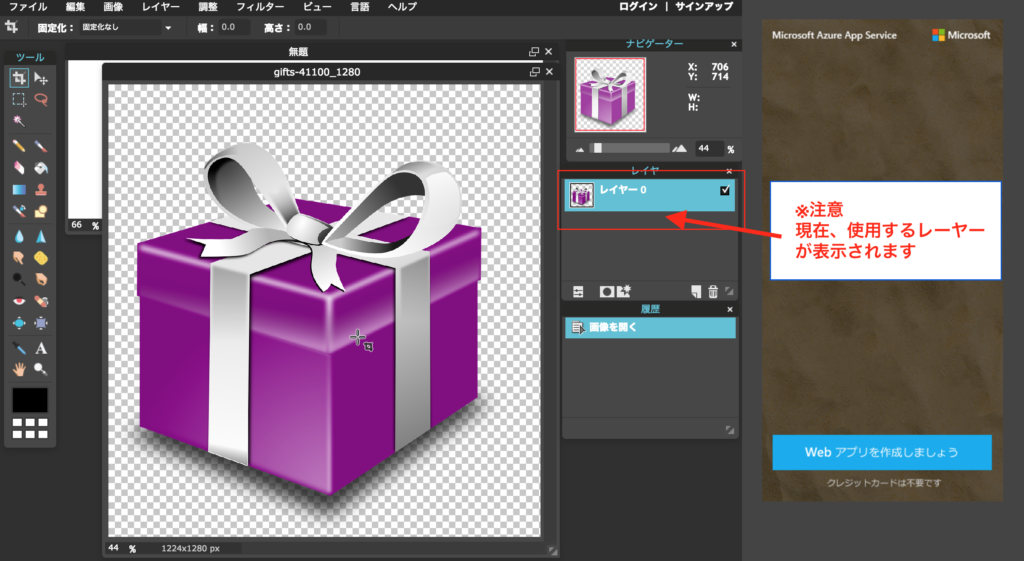
作成するレイヤーを開く
今回は横幅900px×高さ300pxの画像を作りたいと思います。まずは、入門編です。pngの画像を一枚ご準備ください。まずは、Pixlr Editor(ピクセラエディタ)を開きます。
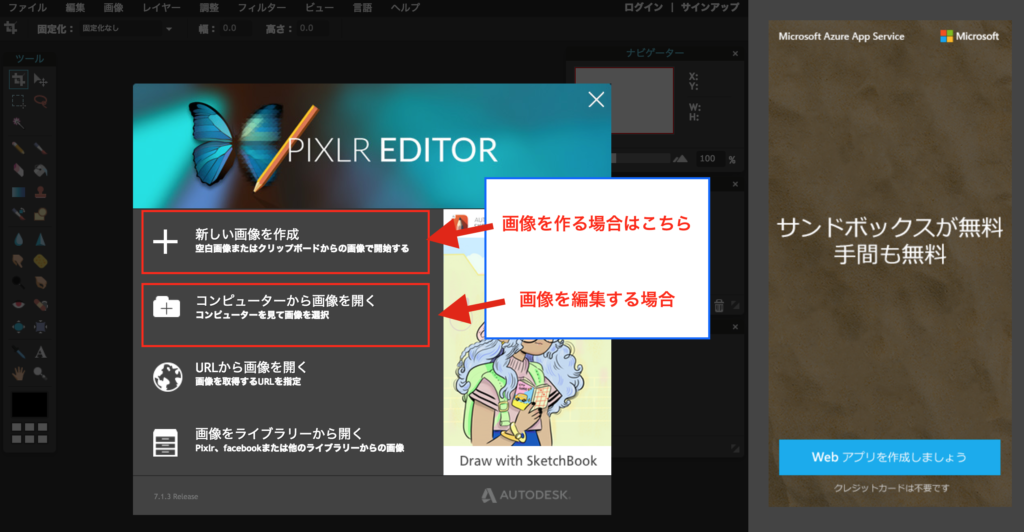
では、早速Pixlr Editorを開いてください。
今回はバナーの作成なので
+新しい画像を作成(空白の画像またはクリップボードからの画像で開始するを選びます。画像の切り取りの場合は、
📁コンピューターから画像を開くを選んでください。

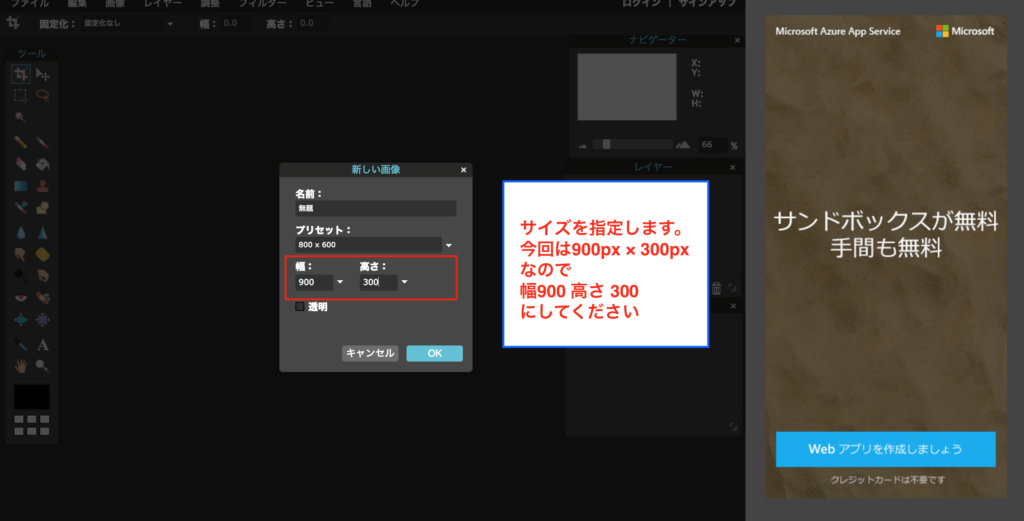
次画面では縦と横幅を指定します
今回では、900px × 300px (幅900px 高さ300px)に設定をします。

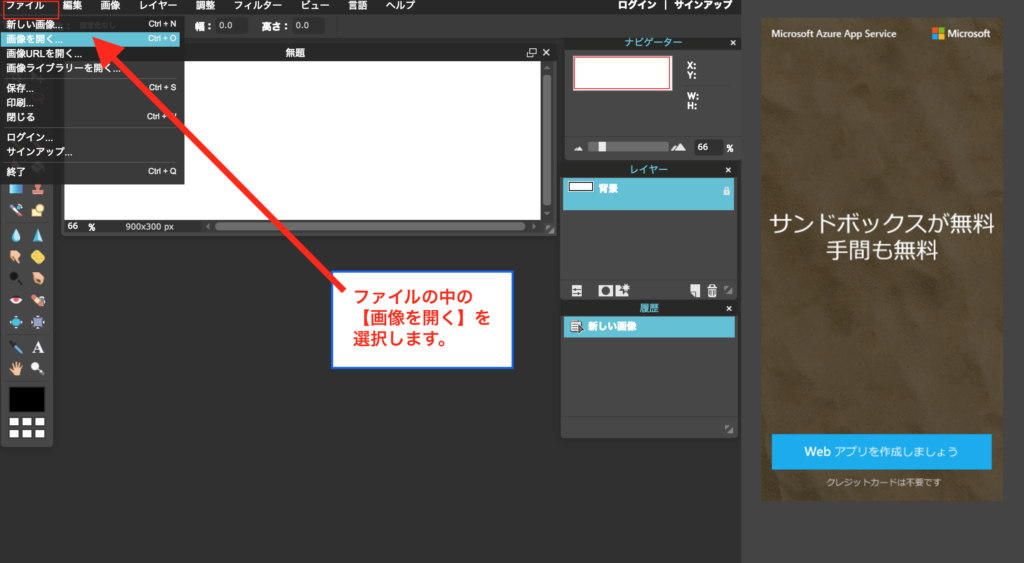
次は白いレイヤー(キャンパスみたいの)が出てきます。このサイズが『900px × 300px』なのでこの中に画像や文字を入れて画像を作っていきます。まずは重ねる画像をこの中に入れ込みます。
画像を入れ込む
左上の【ファイル】をクリックします。プルダウンメニューが開きます。その中から【新しい画像を開く…】を選択します。

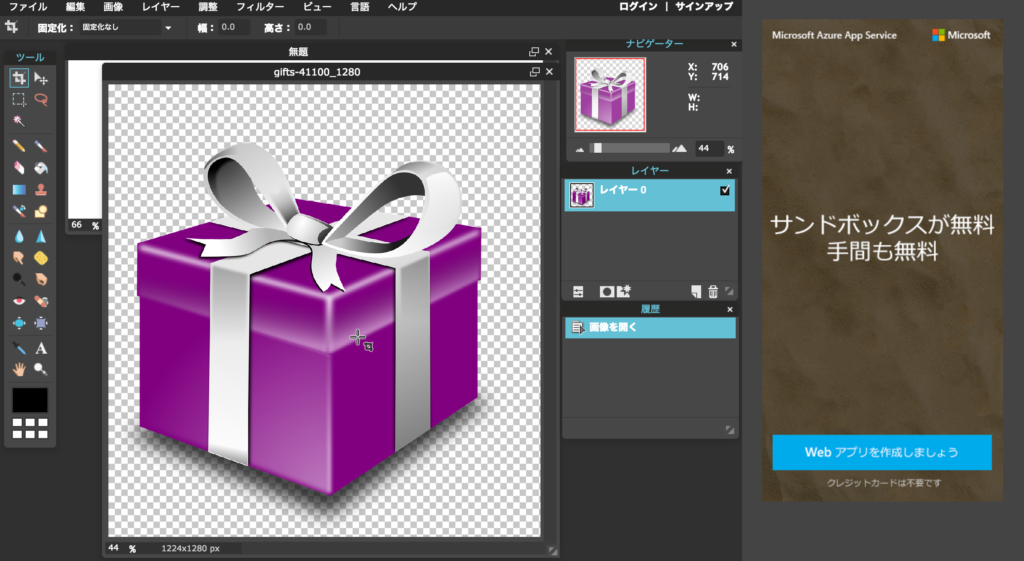
あとは、パソコンの開きたい画像を選択してPixlr Editor(ピクセラエディタ)に画像をクリックして開くとクリックした画像が最上部に表示されまます。


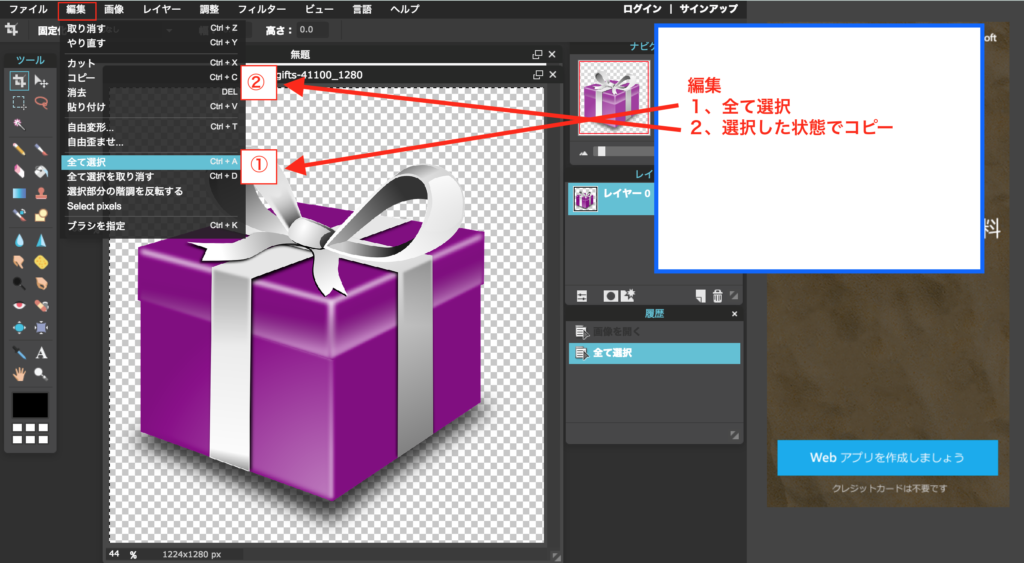
新しく選んだ画像を全てを選択して、コピーします。
シィートカットキーで行う場合
Windowsの場合
Control+A Control+CMacの場合
command+A command+C
もしくは、上部の編集をクリックして【全て選択】そのまま上部の編集で【コピー】をクリックします。全体をコピーして、作成したいレイヤーに貼り付けます。

作成したいレイヤーに貼り付けを行います。
ショートカットキーで行う場合
Windowsの場合
Control+VMacの場合
command+V
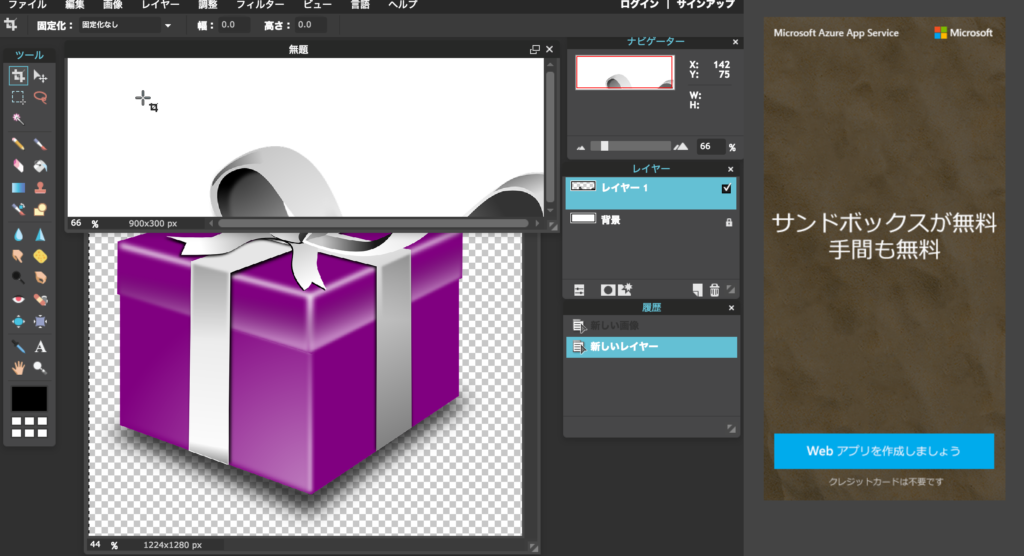
貼り付けた画像を、作成レイヤーに合わせる
そうすると、元の画像が貼り付けさせるのでコピーした画像の一部しか入らなくなります。(元画像が大きい場合)その際は、画像の画像を小さくしなければいけません。下記の画像を貼りけた場合リボンが少ししか見えません。

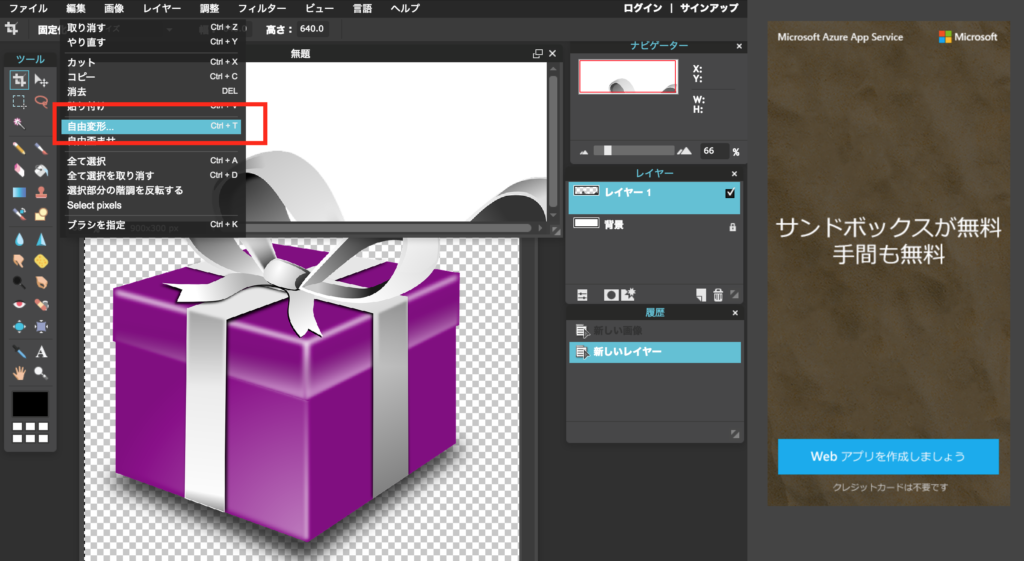
上部の編集から【自由変形…】をクリックします。

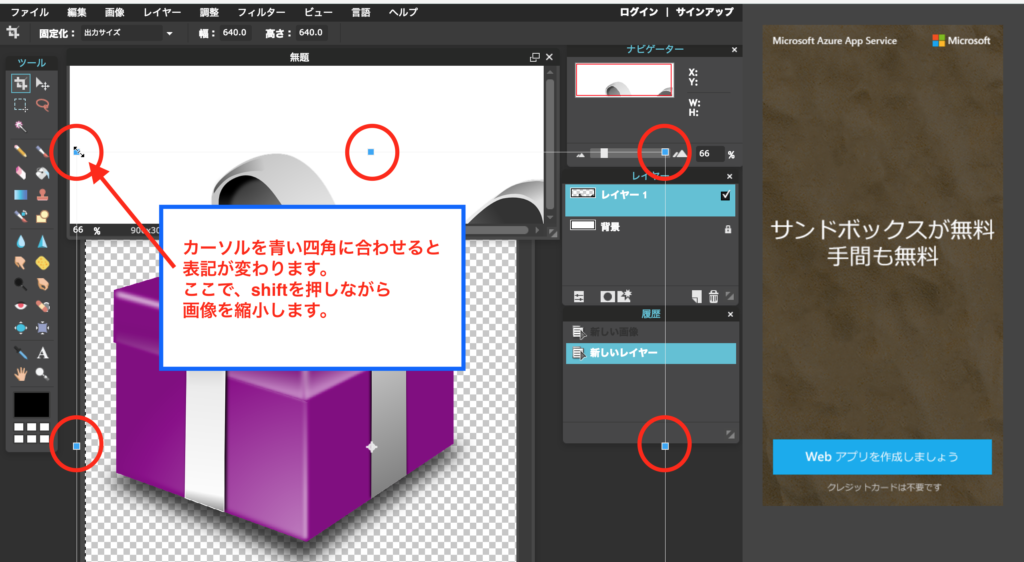
そうすると、貼り付けた画像の角に青い四角が出てきます。この、青い四角ドラックしてし小さくしていきます。この時にshiftを押しながら、小さくしてください。shiftを押すことで縦横の比率を変えずに小さくすることができます。

小さくすると画像が、最初のレイヤー内に入ります。青い四角で囲まれた中をクリックしながら画像を動かせますので好きな位置まで動かしましょう。
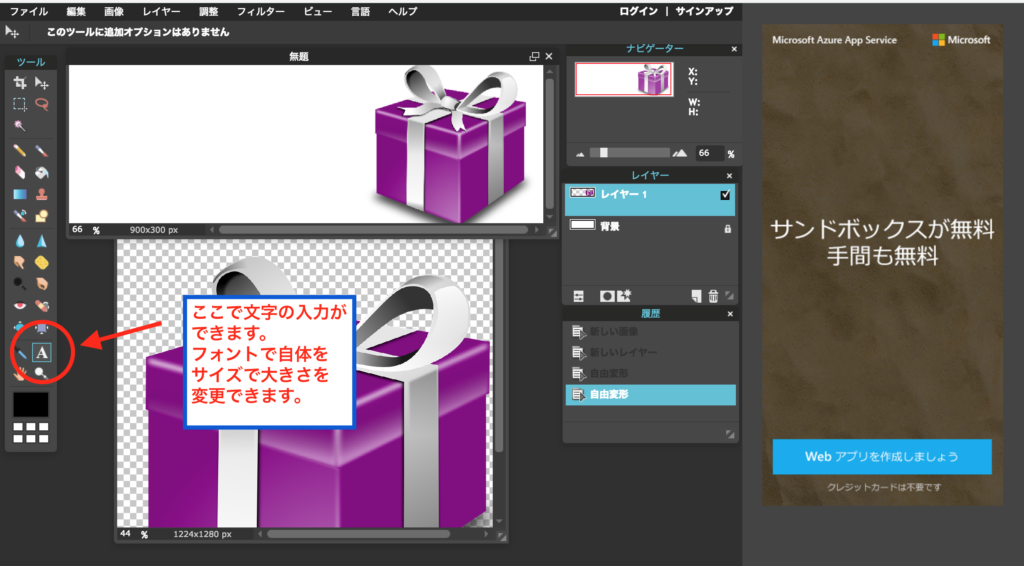
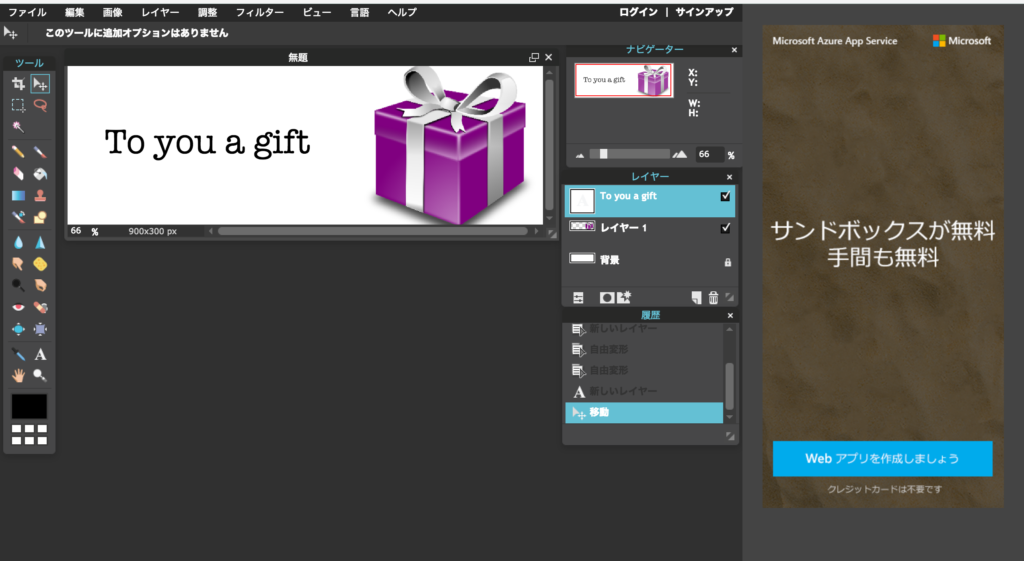
あとは文字などを入れ、完成です。

こんな感じで、出来ました。

まとめ
今回は、画像を入れたり、小さくしたりフォント文字を入れたりしてみましたが次回は、もう少しこったバナーを作りたいと思います。ここで、覚えて頂きたいのは、レイヤーと、画像の縮小です。
基本になりますので、是非とも覚えていただけたらと思います。